AFFINGER5のメリットでもあり、デメリットでもある「デザインの豊富さ」は、ブログを始めて間もない初心者さんにはハードルが高く感じるところです。
せっかく、きれいな、かっこいいブログを作れると思って、AFFINGER5を選んだのに、サンプルにあるような見た目にしようと思ったら、なにやら難しそうですよね。
AFFINGER5のデザインって、ちょっと慣れたころに触っても、いじり始めたらキリがないくらい、豊富なバリエーションがあるんです。
そこで本記事では、あらかじめ見た目が設定されているデザイン済みのデータを利用して、初心者でも簡単におしゃれなブログにできる方法を解説します。
40過ぎのPC苦手なおっさんでもできたので、ハードルはそんなに高くないですよ!
参考
このブログでは、「INAZUMA」というデザイン済みデータを使用しています。
AFFINGER5デザイン済みデータを設定する流れ

それではまず、AFFINGER5デザイン済みデータを設定する流れを解説します。
この流れをぼんやりでいいので把握しておくと、作業がしやすくなりますよ。
step
1どんなデザインを利用するか決める
step
2設定に必要なプラグインをインストールする
step
3カスタマイズを設定する
step
4ウィジェットを設定する
step
5データを設定する
step
6不必要なプラグインを削除する
step
7見た目を整える
細かく分けて書いたので7段階もありますが、設定自体はプラグインがほぼ勝手にしてくれるので楽ちんです。
それでは、さっそく始めていきましょう!
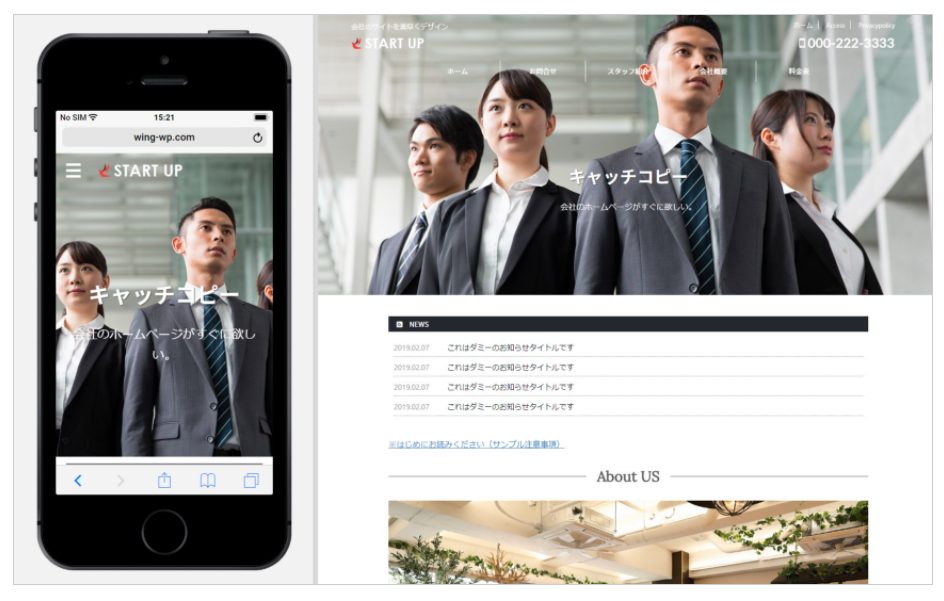
初心者にうれしいAFFINGER5デザイン済みデータはどこで入手できる?

ブログ初心者さんでも、AFFINGER5のおしゃれなデザインをサクッと利用するには、どんなデザインにするか、よく吟味しておきたいところです。
AFFINGER5のデザイン済みデータは、以下のページでサンプルを見たり、ダウンロードすることができます。
「デザイン済みデータ配布ページ」では、AFFINGER5のデザインされたサンプルページを確認することができ、気に入ったものをダウンロードすることができます。
今回は、この「デザイン済みデータ配布ページ」を利用します。





AFFINGER5には「通常版」と「EX版」があり、「EX版」のみ対応しているデザインもあるので注意してください。
「WING CLOSET」は、ユーザーが自作したデータを公開していて、「無料」「有料」「条件つき」で選択、利用することができます。
もちろん、あなたの渾身のデザインを公開することもできますよ。
補足:AFFINGER5を実際に利用しているサイトも見ることができる

AFFINGER5の公式サイトには、実際に同テーマを利用している人のサイトを見ることができます。
もちろん、かなりいじっているものも多いので、初心者さんには参考程度にしかなりませんが、自分のブログの理想像を持つことはできます。
「いつかこんなブログにしたい!」というイメージがあれば、ブログ更新も楽しくなるもんですよ。
AFFINGER5デザイン済みデータを設定するための準備

導入したいデザインが決まったら、設定の準備に入りましょう。
準備といっても3つのプラグインをインストール、有効化するだけです。
▼準備するプラグイン
- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン ※有料
インストール方法は、「Customizer Export/Import」と「Widget Importer & Exporter」は、WordPress管理画面の「プラグイン > 新規追加」で導入できます。


「今すぐインストール」をクリックして、インストールを実行したあとは、必ず「有効化」をクリックしてください。
次に、「データ引継ぎプラグイン ※有料」のインストール方法ですが、こちらは公式ホームページより購入手続きをしたあと、ダウンロードしてからインストールするという手順になります。
プラグインをダウンロードすると、次のようなファイルがパソコン内(Windowsであればダウンロードフォルダ内)にあらわれます。

この中に、チャックのついたファイルがあるので、一度だけ解凍します。

解凍すると次のようなファイルがありますので、インストールします。

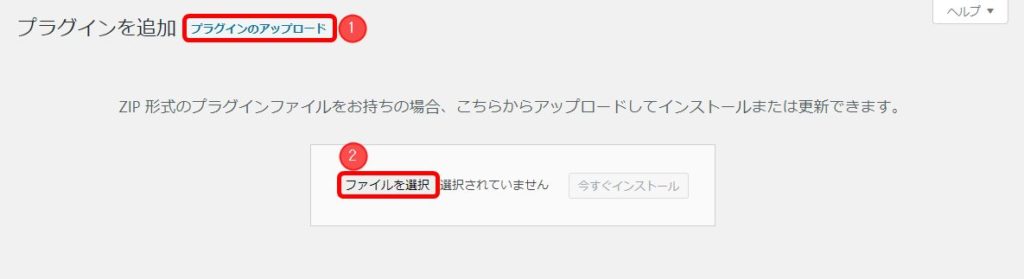
インストール方法は、「プラグイン > 新規追加 > プラグインのアップロード」より、「ファイルを選択」をクリックして、さきほど解凍したプラグインのファイルを選択します。

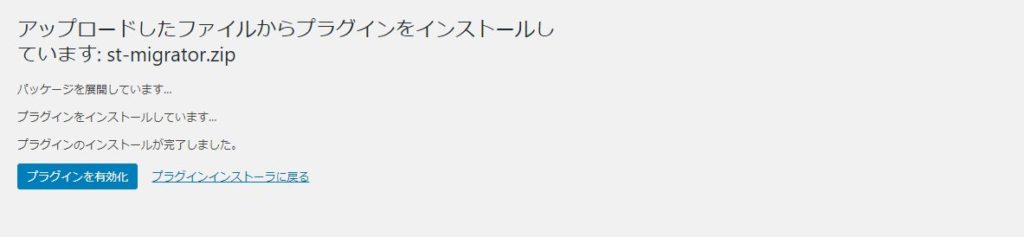
ファイルの選択ができたら、「今すぐインストール」をクリックして、インストールを実行してください。

問題がなければ、インストール終了です。

「データ引継ぎプラグイン」は必要?
準備するプラグインの中に一つだけ「有料 2,980円(税込)」のものがあります。
これはデザイン済みデータの中の「AFFINGER5 管理」で設定されている数値を導入するためのAFFINGER専用のプラグインになります。
演出などを含めて、希望のデザインそっくりにしたいのなら、このプラグインがあれば簡単に設定することが可能です。
もちろん、公式マニュアルなどを駆使して自力で近づけることもできますが、細かい設定は初心者にはちょっと難しいかなと思います。
2,980円(税込)で時間をかけずにサクッと理想のデザインを手に入れるか、お金をかけずに自力で設定するかはあなた次第です。
ちなみに僕は、最初自力でやりましたが断念して、プラグインを購入しました。
【朗報】現在、公式ホームページで無料の「LITE版」を配布中です。詳しくはこちらをチェック!
※「WING CLOSET」の特典として掲載されています。
AFFINGER5デザイン済みデータの設定方法

それでは、いよいよデザイン済みデータをブログに設定していきましょう。
まずはじめに、デザイン済みデータ配布ページ(β)のページの少し下にいくと出てくる「利用規約及びご承諾事項」をチェックしてください。

ここを確認して、チェックを入れないとデータのダウンロードができません。
確認とチェックが終わったら、さっそくお目当てのデザイン済みデータをダウンロードしましょう!
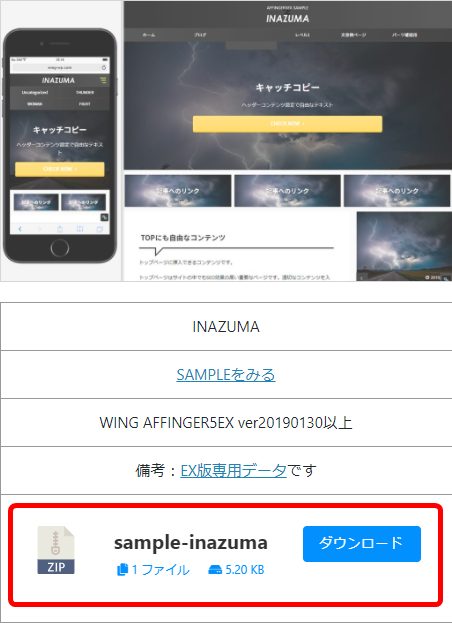
ここでは例として、僕がこのブログで利用している「INAZUMA」で解説をしていきますが、ほかのデザインでもやり方は同じです。
まず、デザイン済みデータ配布ページ(β)にあるサンプルの中から、利用したいものを選び、データをダウンロードします。

ダウンロードすると、チャックのついたファイルがダウンロードフォルダの中にありますので、一度だけ解凍してください。

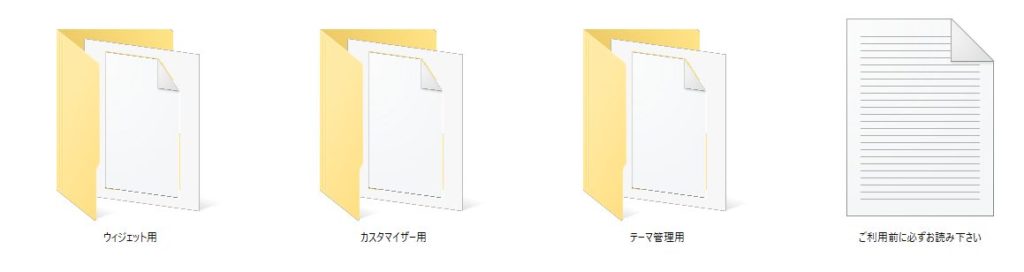
解凍すると、次のようなデータが入っています。
このデータをプラグインを使って、サクサク設定していきます。

まずは「Customizer Export/Import」で外観を設定しよう
外観の設定には、プラグイン「Customizer Export/Import」を使用します。
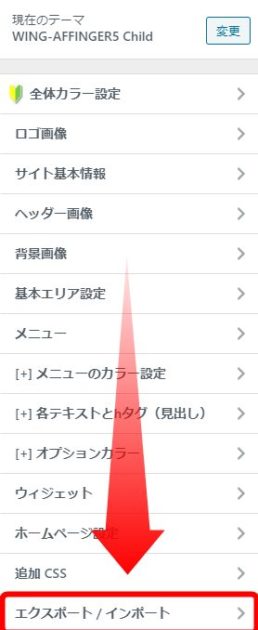
まず、WordPress管理画面の「外観 > カスタマイズ」を選択してください。
ブログのカスタマイズ画面に移動すると、メニュー欄の下のほうに「エクスポート / インポート」という項目があるので、これをクリックします。

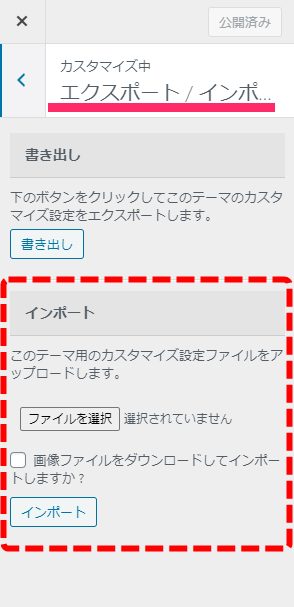
すると、「エクスポート / インポート」の画面になります。
次に、「インポート」のところにある「ファイルを選択」をクリックして、設定するデータファイルを選択します。

さきほど、「デザイン済みデータ配布ページ(β)」からダウンロードしたファイルの「カスタマイザー用」の中にあるデータファイルを選択します。

ファイルが選択できたら、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて、「インポート」をクリックします。

外観の設定は、これで終わりです。
簡単だったでしょ?この調子で、サクサク進めちゃいましょう!
次に「Widget Importer & Exporter」でウィジェットを設定しよう
では次に、「Widget Importer & Exporter」を使って、ウィジェットの設定をしていきます。
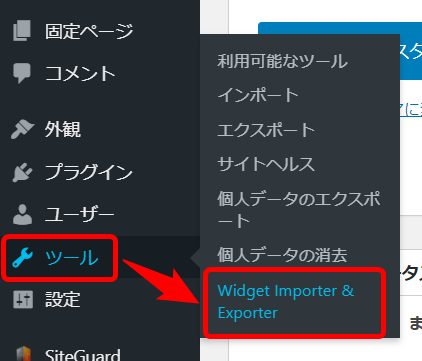
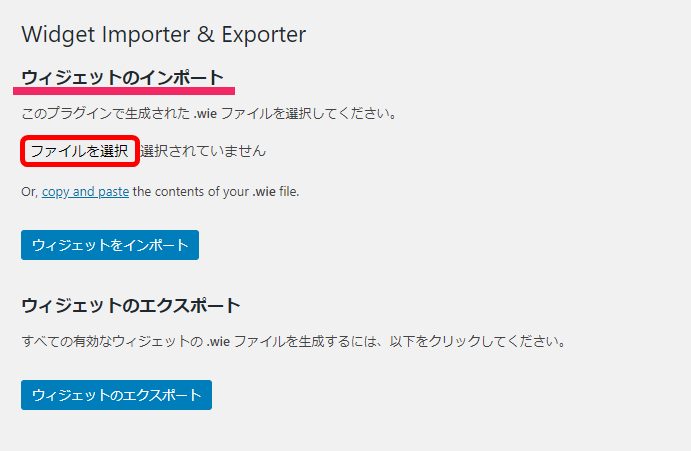
WordPress管理画面に戻り、「ツール > Widget Importer & Exporter」を選択します。

外観の設定のときと同じように、「ファイルを選択」をクリックして、今度は「ウィジェット用」のファイルの中にあるデータファイルを選択します。

▼「ウィジェット用」のファイルの中にあるデータファイルはこんなのです。

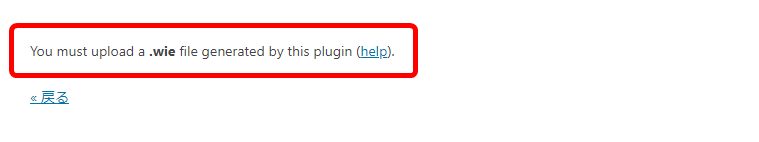
すると、、あれ?なにやらエラーが…。

このエラーは、僕の環境だから出たのかわかりませんが、対処方法は以下の通りです。
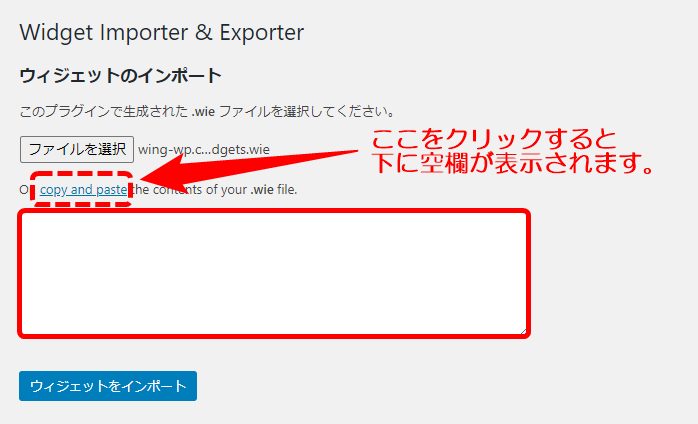
まず、さきほどのウィジェットのインポート画面で、「copy and paste」の部分をクリックします。
すると、次の画像のように空欄があらわれます。

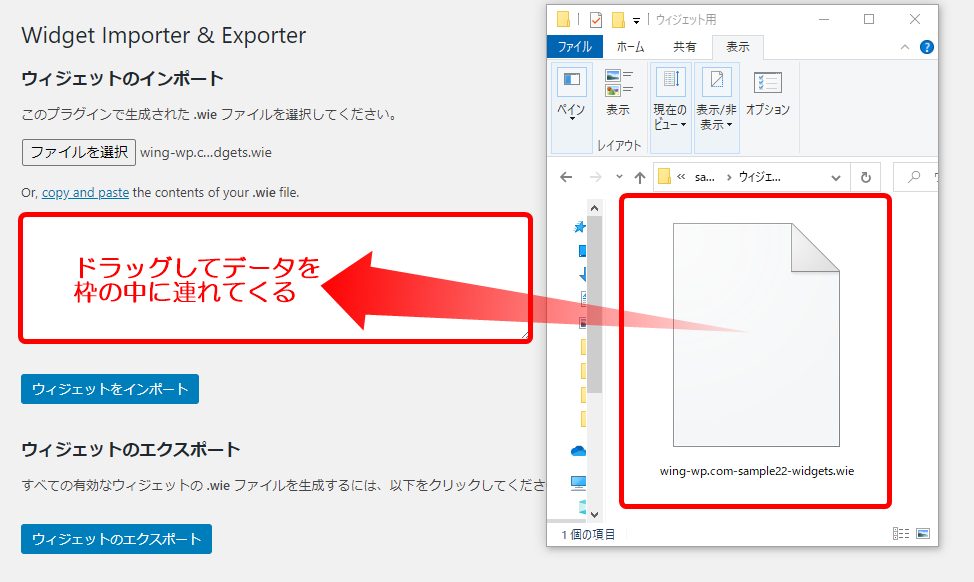
次に、別ウィンドウで、さきほどインポートしようとしたウィジェット用のデータファイルを開きます。
個人のパソコンによって保存先が若干違うかもしれませんが、「ダウンロード > sample24-inazuma > ウィジェット用 > (以下の画像のデータファイル)」でたどり着けるはずです。

このデータファイルをドラッグ(マウスの左をクリックしたまま移動)して、さきほど表示された空欄の中に連れていきます。

すると、なにやらプログラムっぽいものが表示されます。
これを全文コピーしてください。

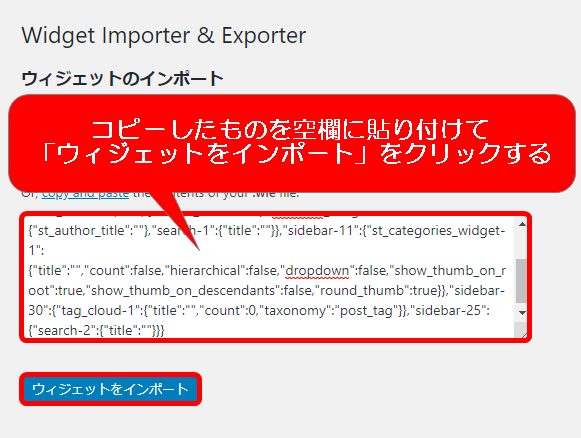
コピーしたものをさきほどの空欄に貼り付けます。
貼り付けられたら、「ウィジェットをインポート」をクリックしてください。

問題なくインポートできれば、次のような表示が出ます。

ちょっとエラーが出て焦りましたが、これでウィジェットの設定はおしまいです。
最後に「データ引継ぎプラグイン」でAFFINGER5の設定をしよう
最後に、「AFFINGER5 管理」の設定をしていきましょう。
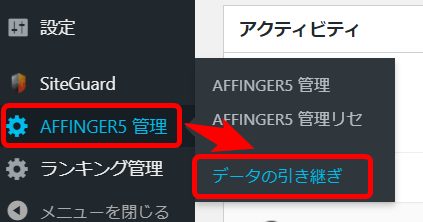
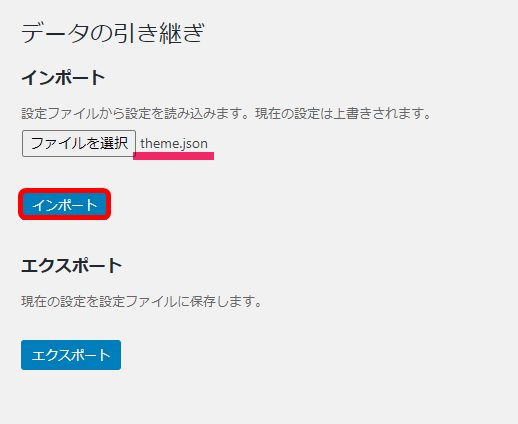
別売りの「データ引継ぎプラグイン」をインストールしていると、WordPress管理画面の「AFFINGER5 管理 > データの引き継ぎ」という項目があるので選択してください。

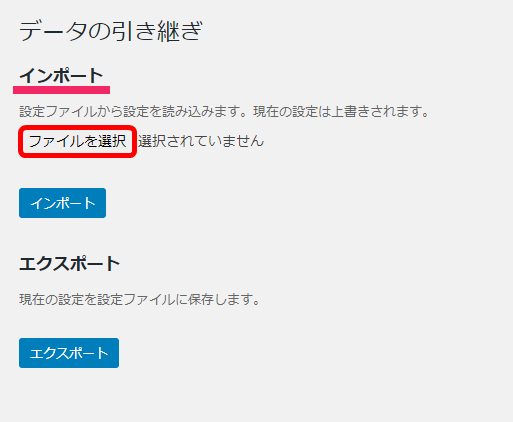
「データの引き継ぎ」画面に変わったら、インポートの「ファイルを選択」をクリックします。

外観やウィジェットを設定したときと同様に、デザイン済みデータ配布ページ(β)からダウンロードしたデータの中にある「テーマ管理用」を開いて以下のデータファイルを選択します。

ちゃんと選択できていれば、次のような表示になるので「インポート」をクリックしてください。

以上で「AFFINGER5 管理」、ならびに「AFFINGER5デザイン済みデータの設定」は終了です。
ここからは、自分の好みに合わせて、サンプルを参考にしながら微調整をしていけばOKです。
ひとつアドバイスですが、せっかくデザイン済みのデータを利用しているので、微調整に時間をかけすぎないようにしましょう。
冒頭でもお伝えしましたが、AFFINGER5のデザインは種類が豊富なので、いじり始めるとキリがありません。
とりあえずの形ができたら、あとは運営しながら修正を行っていくようにしたほうがいいですよ。
AFFINGER5デザイン済みデータを設定したあとは?

デザイン済みデータ設定の中で、最後の「テーマ管理用」のデータを利用していると、「AFFINGER5 管理」の中の設定がサンプル通りに変更されています。
しかし、サンプルに限りなく近い表示になるので、あなたのブログ用に変更しておくべき点がいくつかあります。
僕がデザイン済みデータを設定したあと、ササッと変更した点は以下の場所なので、参考にしてみてください。
ヘッダー画像を自分のブログなあったものに変更しよう
デザイン済みデータが反映されているので、自分のブログに合ったものにヘッダー画像を変更します。
ヘッダー画像の設定方法は、別の記事で解説していますので、参考にしてください。(※現在、工事中)
- ヘッダー画像の設置は、「外観 > カスタマイズ > ヘッダー画像」でできます。
- ヘッダー画像の編集は、「AFFINGER5 管理 > ヘッダーコンテンツ設定」でできます。
ちなみにヘッダー画像は、必ずしも設置しなくてはならないものではありません。
ヘッダー画像がない、ブログのイメージがまとまっていないなど、設置をするために時間がかかるようであれば、いったん保留にしておいてもOKです。
注意ポイント
ヘッダー画像の大きさやボタン、演出などを設定すると、それだけ表示の読み込みに時間がかかります。このへんは運営者の好みになるので、ヘッダー画像にこだわるか、表示速度にこだわるかは自己判断になります。
ちなみに僕は、いまの演出が気に入っているので、若干の表示速度の低下には目をつむっています。
トップページの挿入コンテンツ
デザインによっては、トップページに挿入コンテンツが設置してあります。
ブログの紹介やキャンペーンの告知などを表示できますが、不要な場合は削除しておくといいでしょう。
設定方法は、WordPress管理画面の「AFFINGER5 管理 > トップページ > 挿入コンテンツ」で変更できます。
削除したいときは、「挿入コンテンツ」の編集欄の内容をすべて消去すれば、表示は消えます。
デザイン済みデータ設定後の不要な表示は消しておこう
デザイン済みデータの設定が終わったら、現在の自分に不必要な表示は消しておきましょう。
たとえば、ブログを始めたばかりの人であれば、「おすすめ記事」のところで表示する記事がまだないと思います。
サンプルにそったデータをダウンロードしているので、このへんの不要な表示は読者さんが混乱するだけなのでチェックを外しておいたほうがいいです。
また、サンプルページに飛んでしまうボタンやおすすめ記事の枠もあるので、必ず確認をしておきましょう。
プロフィールは早めに作成しておこう
デザイン済みデータを設定すると、トップページのサイドバーにある「プロフィール」が表示されます。
ブログをどんな人が運営しているのか、記事に信頼性があるのかなど、なにげに重要な要素だったりするので、早めに作成しておきましょう。
プロフィールの作成については、以下の記事で解説しています。
-

AFFINGER5でサイドバーにプロフィールカードを簡単につくる方法
続きを見る
モバイルでの表示を必ず確認しておこう
デザイン済みデータを設定しているから大丈夫だと思い込みがちですが、スマホでの表示は、必ず確認するようにしておきましょう。
ビミョーに変な空白があったり、なんだか気持ちの悪い表示のズレがあったりということがあります。
こういった表示に関する問題は、読者側からとっても不快なものなので、修正しておきましょう。
AFFINGER5デザイン済みデータを利用するときの注意点

AFFINGER5のデザイン済みデータを利用すると、初心者でもかんたんにおしゃれなブログに変身させることができます。
しかし、デザイン済みデータを利用するときに、注意しておいたほうがいい点もあるので、解説しておきます。
記事数がそこそこないとサンプルのような表示にはできない
サンプルを見ると、「おすすめ記事」や「ヘッダーカード」など、読者さんが訪問したときに誘導したい記事を設置していますよね。
当然のことではありますが、このようなものを設置するためには、誘導先の記事が必要になります。
ブログを始めたばかりであれば、記事そのものが足りないため、「おすすめ記事」や「ヘッダーカード」の設置ができません。
サンプルを理想にしていると、自分のブログとのギャップに萎えるかもしれませんが、そこは記事を更新して設置できるように精進しましょう。
設定後にGoogleアナリティクス、サーチコンソールとの連携が消えているかも
デザイン済みデータを利用することで、もともとの設定が上書きされます。
ことのときに、Googleアナリティクスとサーチコンソールとの連携が消えているかもしれないので、確認をしておきましょう。
確認方法は、WordPress管理画面の「AFFINGER5 管理 > Google・広告 / AMP > Google連携に関する設定」でできます。
もし消えていた場合は、サクッと連携させておきましょう。
-

サーチコンソールで所有権が確認済みのメタタグを確認する方法
続きを見る
自分でいじったあとで設定すると重複するものがたくさん出てくることも
もしあなたが、AFFINGER5を導入してから、ある程度、自分でデザインの設定をしているのであれば、デザイン済みデータと重複して表示されるものが出てきます。
わかりやすいのが、サイドバーのウイジェットなので、不必要なものはサクッと削除しておきましょう。
また、カラー設定もたまに、おかしなことになることがあります。
サンプルのようなカラーにならないときは、一度リセットしておくといいですよ。
- 「AFFINGER5 管理」の設定がなんかおかしいと思ったら、一度「AFFINGER5 管理リセット」をしてから、再度「テーマ管理用」データを設定するといいでしょう。
- カラーの設定がなんかおかしいと思ったら、「外観 > カスタマイズ > 全体カラー設定 > カスタマイザーをリセットする」でリセットしてから、再度「カスタマイザー用」データを設定しましょう。
演出やヘッダー画像の設定次第では表示速度が遅くなる
デザイン済みデータを利用すると、目を引くようなトップページが手に入ります。
しかし、ヘッダー画像の大きさやリンクボタンの設置、動くタイトル表示のような演出を導入すると、そのぶん表示速度は遅くなります。
表示速度をとるか、デザインを取るかはあなた次第なので、自身のブログに合った選択をするといいでしょう。
ちなみに僕は、自分の好きな演出を重視しています。
初心者でもAFFINGER5デザイン済みデータを使えばおしゃれなブログにできる!
ブログ初心者さんにとって、見た目のおしゃれなブログって、けっこうモチベーションの維持に役立ちます。
よく、「ブログのデザインに時間かける暇があったら記事を書け」といわれますが、見た目のしょぼいブログって読む気にならないと思いませんか?
最初のころは、記事の質が低くて当然なのに、ブログの見た目までしょぼかったら、ヤル気なんてどんどんなくなっちゃいます。
かといって、デザインに何日もかけるのは、さすがに時間のムダです。
自分でいじることができるくらい成長するまでは、AFFINGER5のデザイン済みデータを利用して、サクッと見た目を整えてしまいましょう。
記事が増えたり、ブログの方向性が定まってくれば、またデザインについて考え直せばいいだけです。
僕みたいに、PC苦手な40代のおっさんでも、こんなにカッコイイ(自画自賛)ブログを運営できるんですから。
使えるものは、使うべきですね。


