「AFFINGER5」を導入したら、公式ホームページのサンプルみたいに、あの目を引くヘッダーにしたいと思ったのは僕だけじゃないはず。
しかし、パソコンが苦手な40過ぎのおっさんにとっては、ヘッダー画像の設定って難しいのではないかと、尻込みしてしまいがちです。
しかし、これがやってみたら、意外とめっちゃ簡単だったんです!
というわけで本記事では、ブログ初心者さんでも余裕で設定できる、AFFINGER5のヘッダー画像の設定についてのいろいろをまとめてみました。
WINGマニュアルに慣れるまでは、初心者さんにとって調べるのが大変だと思うので、この記事を活用してくださいね。
AFFINGER5でヘッダー画像を設置する方法

まず、多くの人がいきなりつまずくであろうポイントが、この「ヘッダー画像の設置」です。
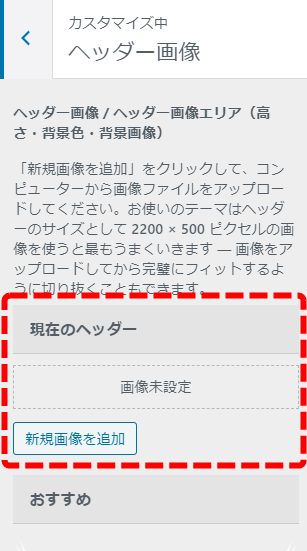
ふつうにヘッダー画像の設置をしようと思ったら、みなさんおそらくここにアップロードするのではないでしょうか。

上記の画像は、WordPressWordPress管理画面より「外観 > カスタマイズ > ヘッダー画像 > 現在のヘッダー画像」で表示される画面です。
この点線で囲ったところで、用意したヘッダー画像を設定すると、トップページで表示されるはずなんですが、AFFINGER5ではなぜか表示されません。
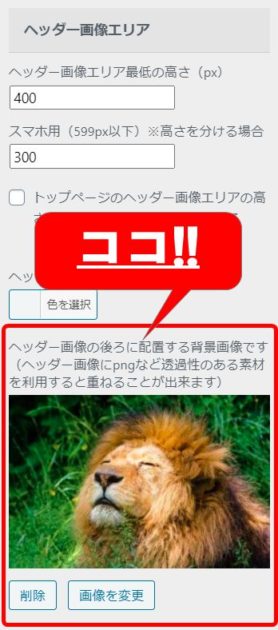
じつは、AFFINGER5でヘッダー画像を表示させるためには、もう少し下のほうにあるこの部分で、ヘッダー画像の設定をしないといけないんです。
※画像では、このブログのヘッダー画像を設定しています。

なぜこのような仕様になっているのかはわかりませんが、最初に表示されなかったときはめっちゃ焦りましたね。
というわけで、AFFINGER5でヘッダー画像を設定するときは、通常の設定スペースより少し下の上記の画像の場所で行いましょう!
AFFINGER5のヘッダー画像の推奨サイズは?
AFFINGER5のヘッダー画像の推奨サイズは「2200 × 500 ピクセル」となっています。
「推奨」サイズなので絶対ではないのですが、いろいろなサイズを試してみたところ、やはり推奨サイズにしたほうがスッキリ美しく見えました。
ちなみに、表示こそされませんが「現在のヘッダー」のところで画像を設定すると「2200 × 500 ピクセル」サイズにトリミングできます。
サイズ感がわからないときは「Canva」などで推奨サイズに合わせてみたほうがイメージしやすいですよ。
また、「モバイル用ヘッダー画像」を別で設定しない場合は、「2200 × 500 ピクセル」の中央部分が表示されますので、そのへんも意識して画像を選んだり、作成するようにしましょう。
AFFINGER5でヘッダー画像を横幅いっぱいに表示させる方法

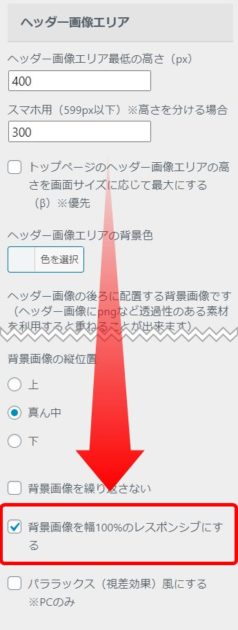
トップページの横幅いっぱいにヘッダー画像を表示させたいときの方法は、チェックひとつで可能です。
この画像の四角で囲っているところをクリックして、チェックを入れるだけで、横幅いっぱいの表示に変更されます。

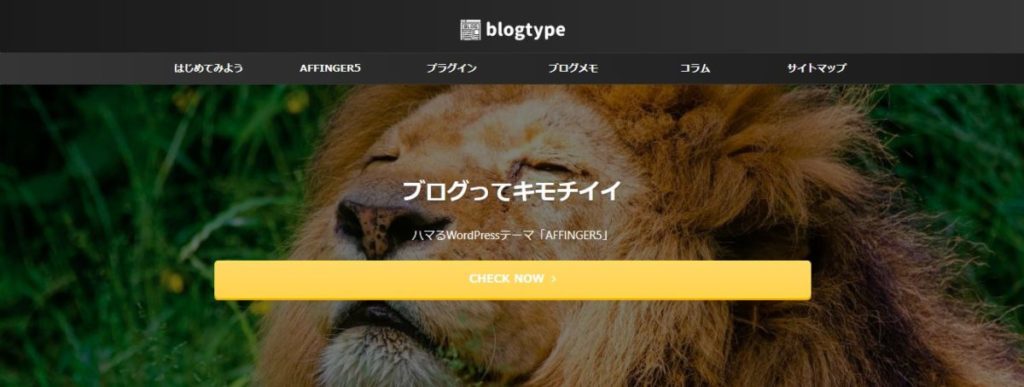
このブログのライオンの画像は、推奨サイズよりかなり大きなものを使っていますが、ココにチェックを入れることによって適性サイズに調整されるので便利ですよ。
AFFINGER5でヘッダー画像に文字やボタンを入れる方法

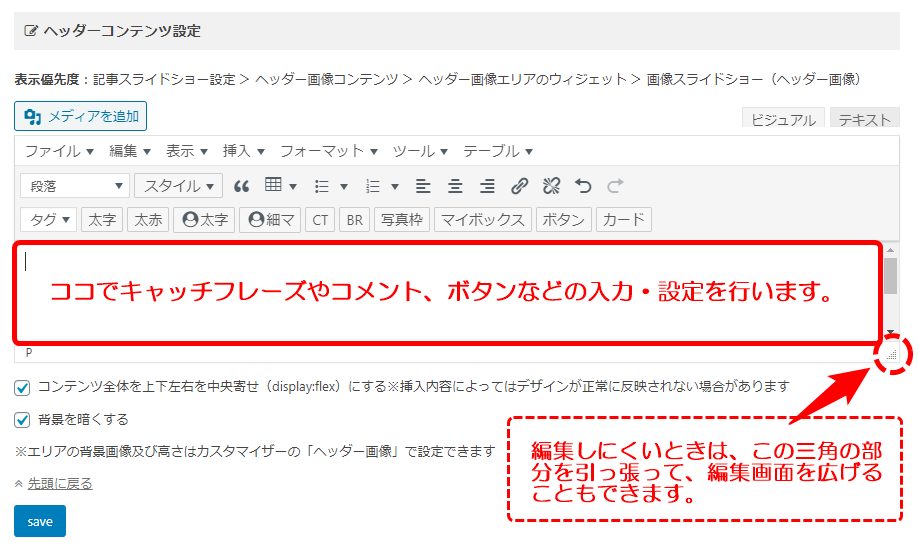
ココでは、ヘッダー画像にキャッチフレーズやコメント、誘導文などを入れたいときの方法を解説します。
ランディングページや商品ページに移動させるボタンを設置することも簡単にできますよ。
まず、コメントやボタンの設定はWordPress管理画面の「AFFINGER5 管理 > ヘッダー > ヘッダーコンテンツ設定」で行います。
次の画像のように、記事を書くときのようなところがあるので、そこで文字やボタンを設定します。

枠線の下側にあるチェックボックスは、お好みで設定してください。
※このブログでは、白字を強調したかったので「背景を暗くする」にチェックを入れています。
ヘッダー画像に太い文字を入れる方法
ヘッダー画像に太字の文字を入れる方法は、タグを使えば簡単にできます。
「タグ > テキストパーツ > カスタムフォント > デフォルトまたは白影」の順にクリックすると次のようなショートコードが表示されます。
ポイント
▼「タグ > テキストパーツ > カスタムフォント > 白影」の場合

ショートコードというと、なにやら難しそうな感じがしますよね。
でも、よほどこらない限りは、じっさいに触る部分は少しだけなんです。
- fontsize="150"…数字の部分を書き換えることで、文字のサイズを変えられます。
- ここに文字を入力…表示させたい文字を入力します。
この2か所を変えることで、白い太字の影付きの文字がヘッダー画像に表示されるようになります。
もし、文字の色を変えたい場合は、この部分を変えることで変更できます。
- color="#fff"…"#〇〇〇"のところを変更することで文字の色が変わります。
- textshadow="#424242"…"#△△△"のところを変更することで文字の影の色を変更することができます。
カラーコードは、「タグ > ショートコード補助 > HTMLカラーコード」より選択できます。
ほかのカラーコードを利用したい場合は、「TAG index」というサイトの「カラーネーム 147色」に掲載されているので参照してください。
ヘッダー画像に通常の文字を入れる方法
通常の文字でコメントを入力したいときは、記事を入力するような感じで、枠の中に文字を入力することで表示されるようになります。
右上の「テキスト」を選択して、以下のように入力すると、白文字になります。(※カラーコードを変えれば文字色を変更できます。)
ポイント
<p style="color: #fff;">テキストを入力</p>
上記のコードで文字を白色にした場合、「ビジュアル」のほうでは見えなくなります。
ヘッダー画像にボタンを入れる方法
ボタンを設定する方法も、ショートコードタグを利用して簡単に表示できます。
ボタンを設定するためのショートコードは、「タグ > カスタムボタン」から選んでください。
ちなみにこのブログのヘッダー画像に設置しているボタンは、「タグ > カスタムボタン > ノーマル > 詳しくはコチラ(オレンジ)」を使用しています。
ポイント

AFFINGER5でヘッダー全体に背景画像を表示させる方法

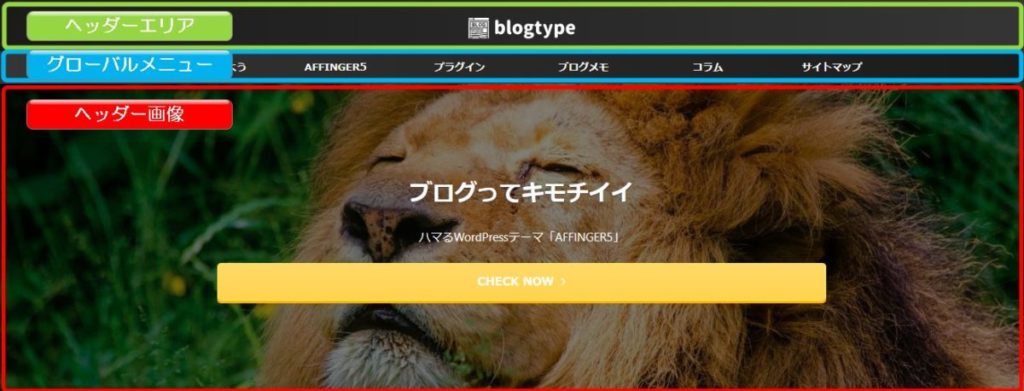
トップページのヘッダー部分は大きく分けると次の3つのエリアで構成されています。
- ヘッダーエリア
- グローバルメニュー
- ヘッダー画像
AFFINGER5では、この3つのエリアいっぱいに画像を表示させることもできます。
このブログを例にすると、イメージとしてはこんな感じです。

やってみると、これはこれでアリだなって思っちゃいます。
設定方法も難しくはないのですが、さきほど紹介したところとは違うところで設定します。
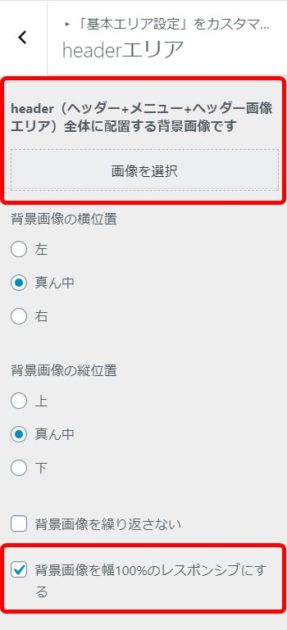
まず、WordPress管理画面より「外観 > カスタマイズ > 基本エリア設定 > headerエリア」と移動します。
次に「header(ヘッダー+メニュー+ヘッダー画像エリア)全体に配置する背景画像です」と書いてあるところで画像を設定します。

画像が設定できたら「背景画像を幅100%のレスポンシブにする」にチェックを入れておきましょう。
このままだと「ヘッダーエリア」と「グローバルメニュー」の背景の色が残っているので、これを消していきます。
背景色の消し方は、各カラーコードを削除すれば消えます。
▼ヘッダーエリアの背景色の設定
- カスタマイズ画面の「基本エリア設定 > ヘッダーエリア」の中の「背景色」「背景色(グラデーション上部)」
▼グローバルメニューの背景色の設定
- カスタマイズ画面の「基本エリア設定 > [+]メニューのカラー設定 > PCヘッダーメニュー」の中の「背景色」「背景色(グラデーション上部)」「ボーダー上下色」
- 「ボーダー上下色」の色を残すと枠線だけが残ります。
仮に、思っていたのとなんか違うなぁって思ったときに、元に戻すためにも消す前のカラーコードは控えておいたほうがいいですね。
注意ポイント
ヘッダー全体に背景画像を表示させると、画像によっては文字が見えずらくなります。設定する画像をよく検討するか、文字の色を変えるなどして対応してください。
AFFINGER5でヘッダー記事スライドショーを表示させる方法

AFFINGER5では、イチオシの記事やおすすめ記事をヘッダー画像としてスライドショーで表示させることができます。
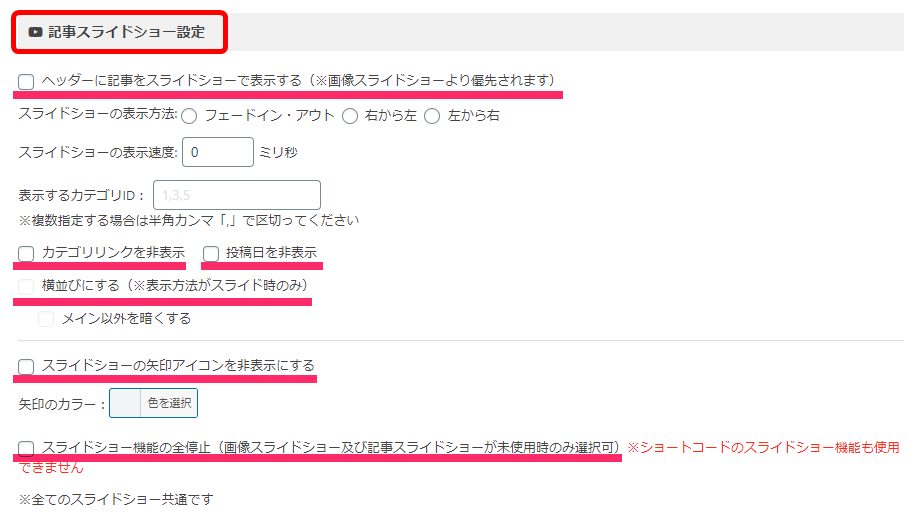
設定は「AFFINGER5 管理 > 記事スライドショー設定」で行います。

ひとつずつ、解説していきますね。
ヘッダーに記事をスライドショーで表示する
- スライドショーの表示方法:そんなふうに記事をスライドさせるかを設定します。
- スライドショーの表示速度:「5000ミリ秒」くらいでいいと思います。
- 表示するカテゴリID:スライドショーに表示するカテゴリIDを入力します。
カテゴリIDは、WordPress管理画面の「投稿 > カテゴリ」で確認することができます。※「カウント」と間違えないように!
カテゴリ内の投稿記事が最大10記事分読み込まれますが、表示させたくない記事がある場合は「-1228」といったように、記事IDにマイナスをつけて入力して下さい。
注意ポイント
スライドショーは目を引くのですが、そのぶん表示速度はどうしても遅くなってしまいます。
カテゴリリンクを非表示、投稿日を非表示
スライドショーで表示されるときに「カテゴリリンク」や「投稿日」を非表示にできます。
横並びにする
スライドショーで表示するときに、前後の画像を左右にチラ見せするかしないかの設定です。
あわせて、メインで表示されている画像以外を暗くすることもできます。
スライドショーの矢印アイコンを非表示にする
スライドショーで表示されているメイン画像の両端(左右)に矢印アイコン(fa-angle-right)を非表示にできます。
スライドショー機能の全停止
ショートコードを含む、すべてのスライドショー機能を停止します。
AFFINGER5でヘッダー画像をパララックス(視差効果)風にしてみる(※PCのみ)

パララックスというのは、ざっくり説明すると「画像と画像以外の場所の見え方に差をつける効果」のことをいいます。
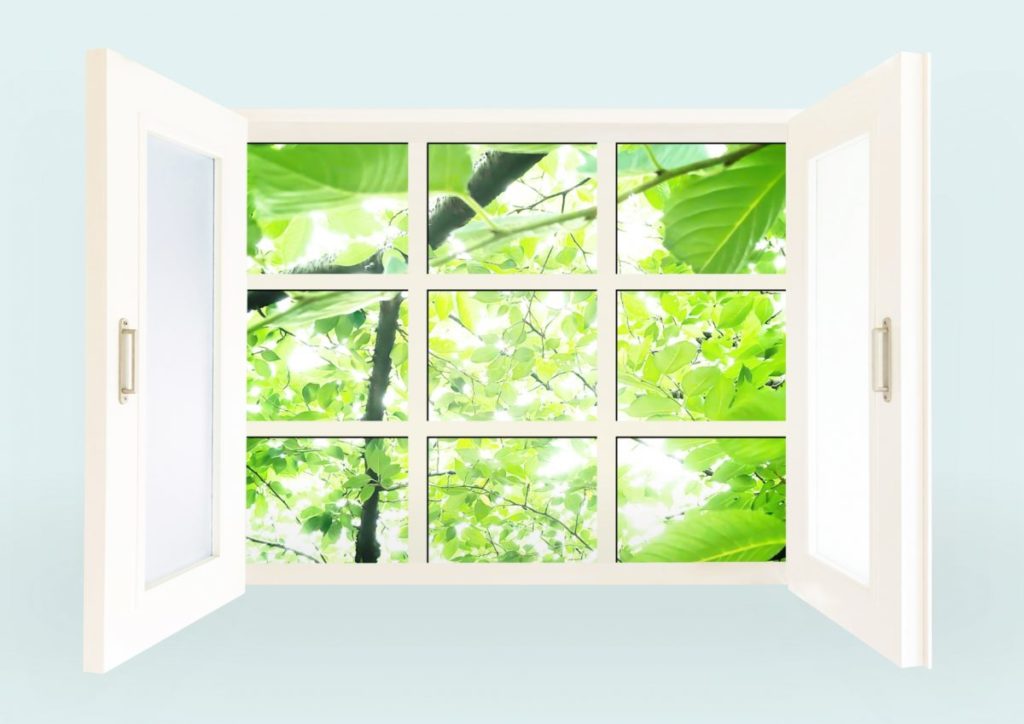
AFFINGER5では、ヘッダー画像をパララックス風にすることで、ヘッダー画像がまるで窓の外の景色のような錯覚を生みだすことができるんです。
「え、どういうこと!?」って思っちゃいそうですが、これはもう、実際にやってみてもらったほうが早いですね。
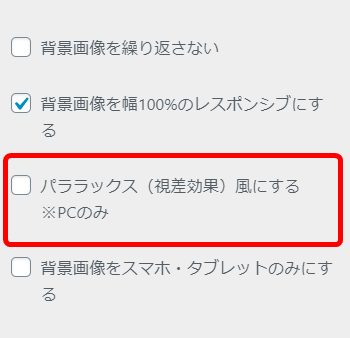
設定方法はかんたんで、カスタマイズ画面の「ヘッダー画像 > パララックス(視差効果)風にする ※PCのみ」にチェックを入れるだけです。

ぜひ、あなたも不思議体験してみてくださいw。
まとめ:設定方法さえわかれば、誰でも簡単にヘッダー画像が表示できる
本記事では、「AFFINGER5」のヘッダー画像の設定や編集についてまとめてみました。
せっかく「AFFINGER5」を購入したら、読者さんが訪問したときに「おっ!」って思うようなトップページを作ってみたいですよね。
ヘッダー画像は、無料で利用できる画像サイトを利用するか、オリジナルのヘッダー画像をココナラ![]() などで作ってもらうといいでしょう。
などで作ってもらうといいでしょう。
ちなみに自作する場合は、慣れていないと時間ばかりかかってしまうのでおすすめしません。
あなたのブログの顔になるわけですから、適当なものにしないほうがいいですよ。
-

ブログやTwitterで顔出ししたくない人がアイコンを作る方法|ココナラ
続きを見る

