「AFFINGER5は表示速度が速い」みたいな口コミを目にしていたので、ちょっと期待していたのですが…。
改善前のこのブログの環境だと「そこそこパソコン、モバイル激遅」みたいな感じでした。
まぁ、正直プラグインを入れすぎてる感はあるんですけどね。
しかし、Google様の速度評価がある以上、とくにモバイル対策をしなければと思い、今回いろいろ試してみた結果を報告します。
結論だけ言えば、「めっちゃ速くはできるけど、条件アリ」といった感じでした。
モバイルの速度対策で悩んでいる方は、ぜひ参考にしてくださいね。
AFFINGER5で爆速モバイル表示にこだわるとこんな数字になる

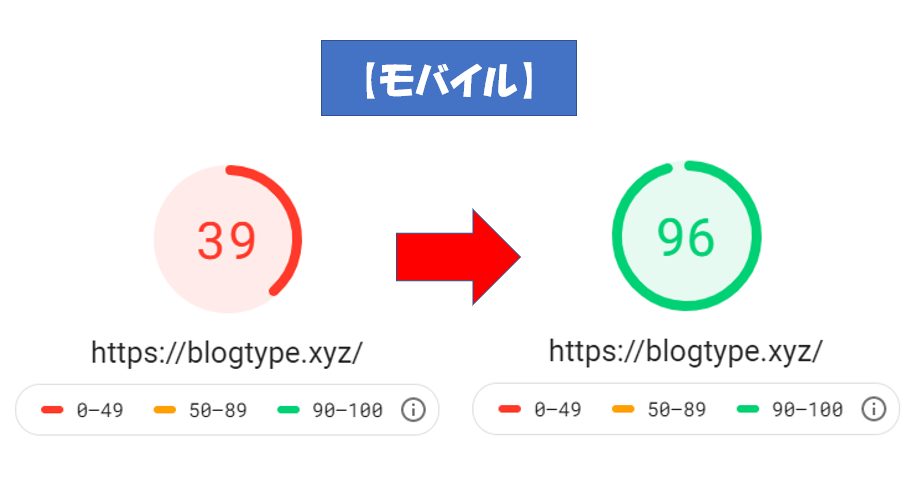
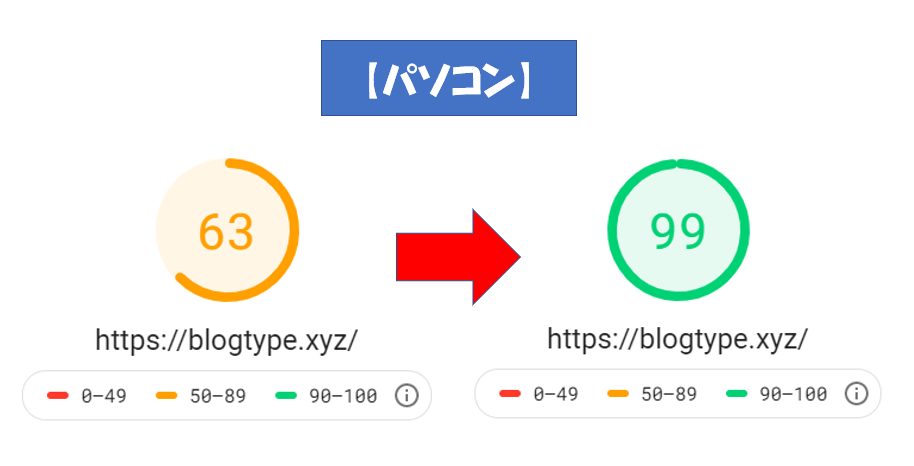
今回の記事に出てくる表示速度の数字は、「PageSpeed Insights」の測定結果によるものです。
まず、徹底的に速度表示にこだわると、ここまで改善できます。


結果的には、爆速といってもいいレベルで、表示速度を改善することができました。
しかし、「あれ?なんか表示がおかしい」といった、一部デザインの不具合が出てしまいました。
AFFINGER5との相性がよくないのか、設定そのものにミスがあったのか、ブログの環境設定に問題があったのかはわかりません。
なので、この記事の改善策の作業前には、必ずバックアップを取ったり、元の設定値を控えるようにしておいてください。
とくにプラグイン「W3 Total Cache」は、サーバーに関与するプラグインなので、不具合が起きてしまったときのリスクがありますので、バックアップは取っておいたほうがいいですね。
もし心配であれば、「W3 Total Cache + レンタルサーバー名」で検索して、不具合報告がないか調べておきましょう。
また、改善方法の下にある「AFFINGER5で爆速モバイル表示にするときの注意点」を必ず読んでから、作業に取りかかってくださいね。
AFFINGER5で爆速モバイル表示にする方法①プラグイン編

まず、表示速度の改善について調べまくった中で、もっとも多かったのがプラグインによるものでした。
3日間ほどいろいろ試してみた結果、最速の結果が出たのが、これから解説する組み合わせです。
ただし、最速の組み合わせのままだと、一部の表示で不具合が起こったので、注意点もあわせて解説していきます。
※改善方法は「AFFINGER5で爆速モバイル表示にするときの注意点」を参考にしてください。
まず、表示速度の改善のために、次の3つのプラグインを導入します。
- Autoptimize
- Async JavaScript
- W3 Total Cache
導入方法は、「プラグイン > 新規追加」で各プラグインをインストール、有効化すればOKです。
それでは、各プラグインの設定をしていきましょう。
Autoptimizeの設定
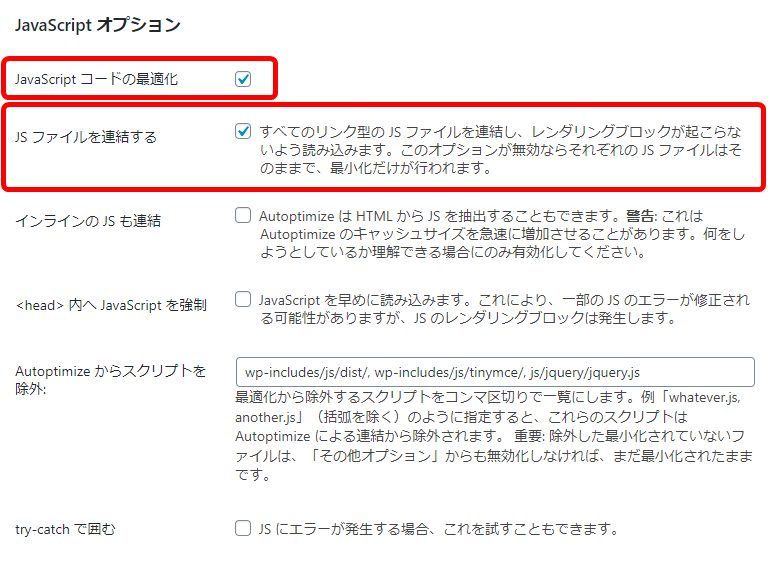
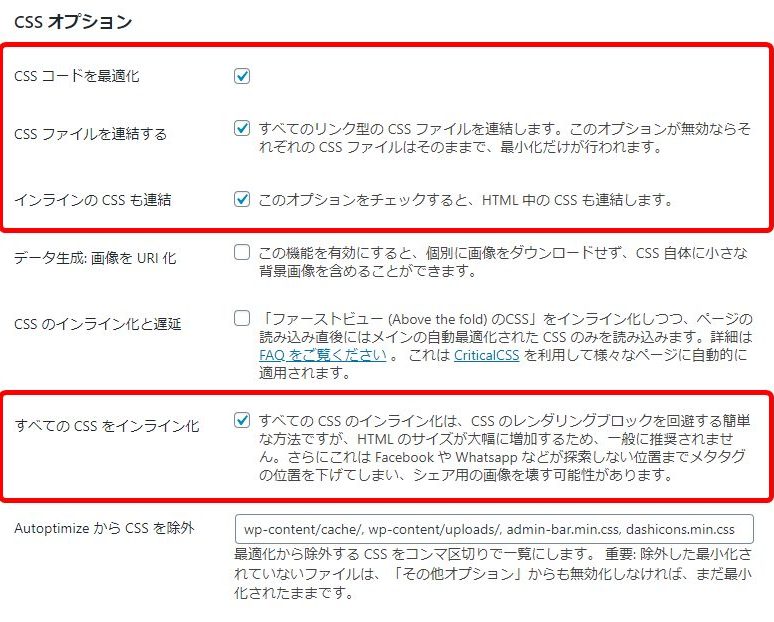
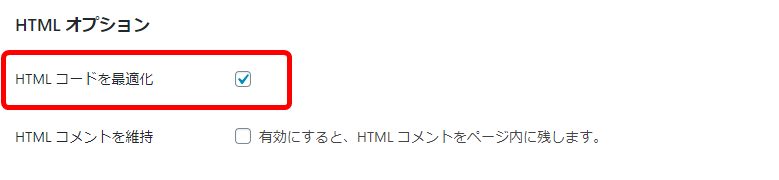
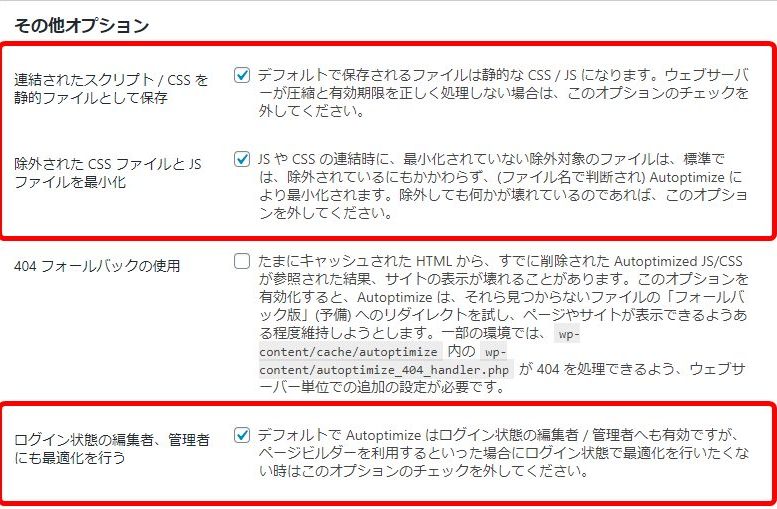
「Autoptimize」の設定は、次のようになります。
画像のとおりにチェックを入れていってください。
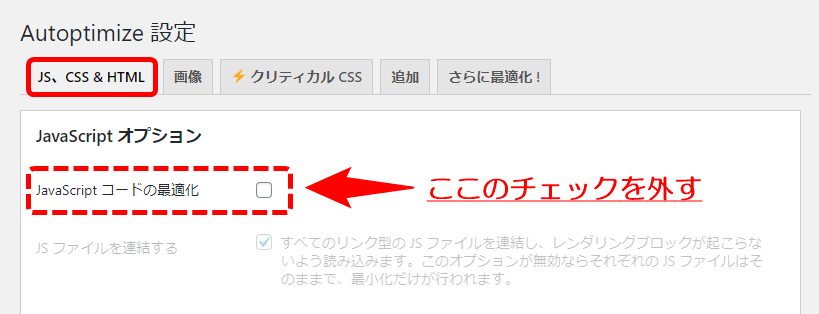
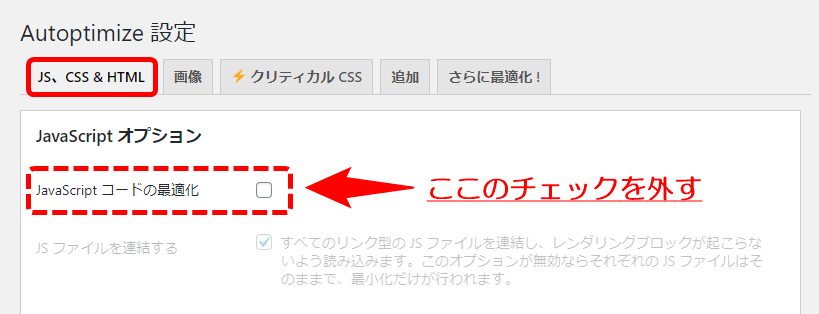
まずは、「JS、CSS & HTML」の設定です。


注意
ここでは「JavaScript コードの最適化」のところにチェックを入れていますが、後述する不具合の原因になっている可能性があります。もし、表示の不具合が出る場合は、このチェックを外してください。


「CDN オプション」と「キャッシュ情報」は、なにもしなくてOKです。

ここまでチェックできたら、「変更の保存」もしくは「変更の保存とキャッシュの削除」をクリックしてください。
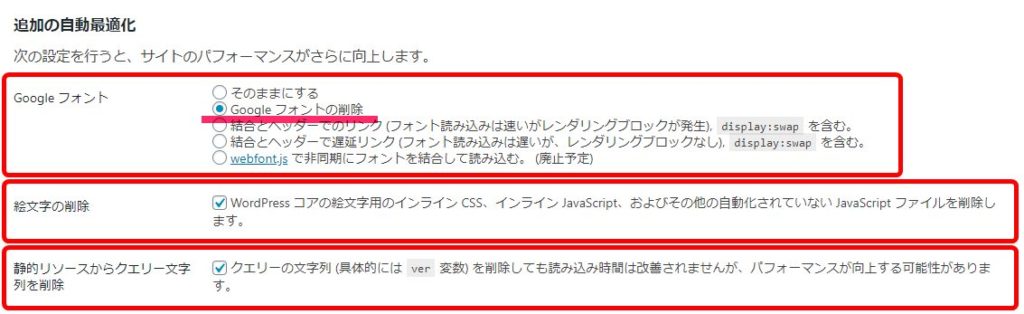
次に「追加」のところを設定します。


以上で「Autoptimize」の設定は終わりです。
Async JavaScriptの設定
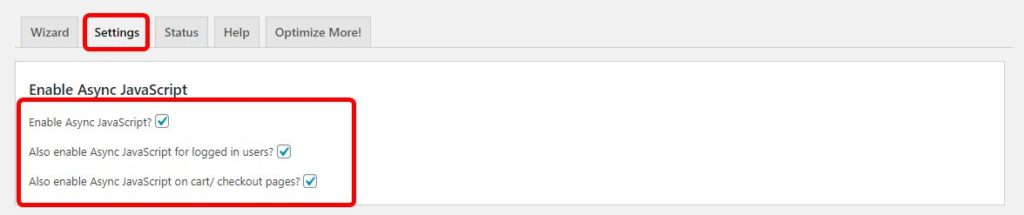
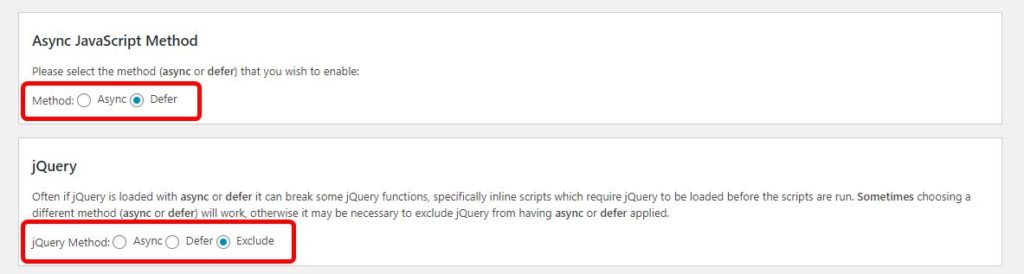
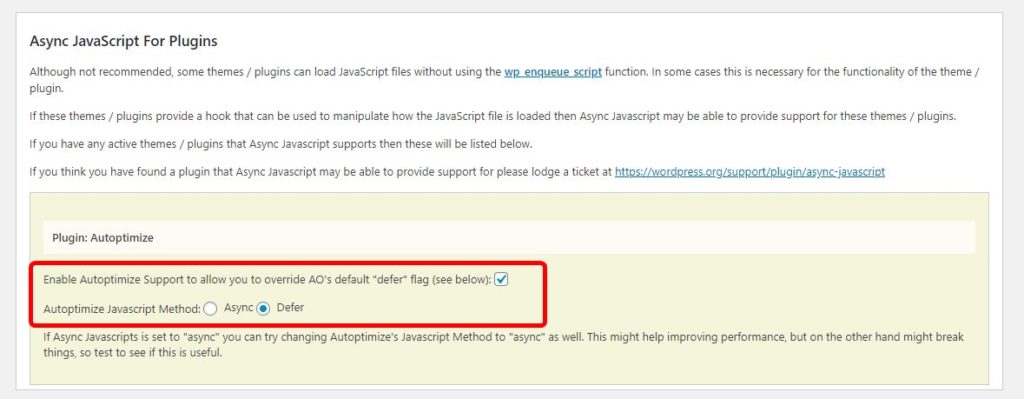
次に「Async JavaScript」の設定を始めます。
このプラグインの設定も、画像のとおりにチェックを入れていってください。※画像のないところはスルーしてください。



チェック後は「Save Settings」を必ずクリックして、設定を保存してください。
「Async JavaScript」の設定は以上です。
W3 Total Cacheの設定
最後に「W3 Total Cache」の設定をしていきます。
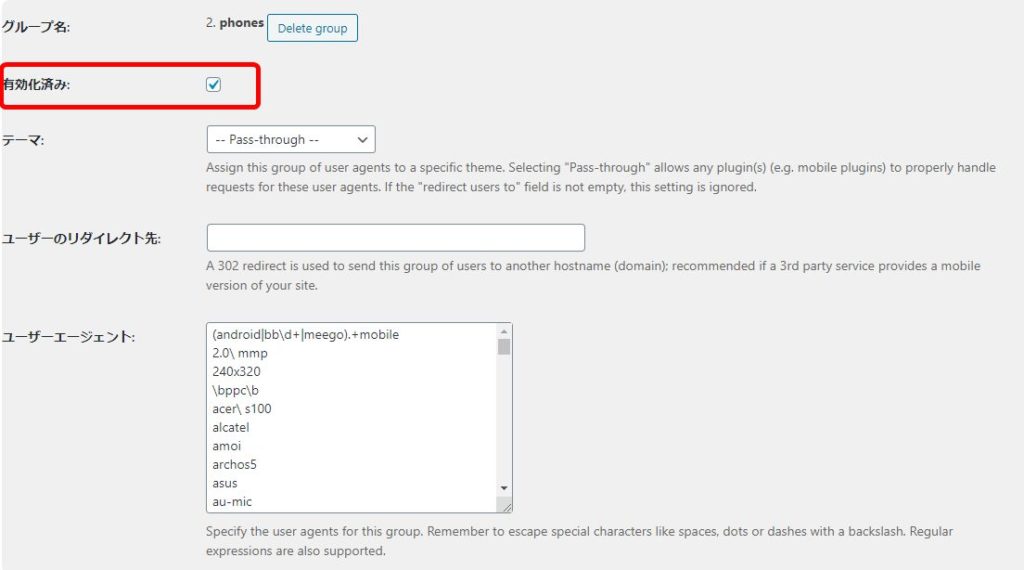
このプラグインを使用するときは、必ず「AFFINGER5 管理 > その他 > その他の設定」の中の「モバイル分岐にW3TCのUAグループを反映」にチェックを入れてください。
「W3 Total Cache」は、とても設定する箇所が多いプラグインですが、ここでは必要最低限しておけばいい所だけ解説します。
WordPress管理画面で「パフォーマンス」という項目があるので、そこをクリックして各項目ごとに設定をします。※画像のないところはスルーしてください。
各項目が設定できたら、必ず「保存」してください。
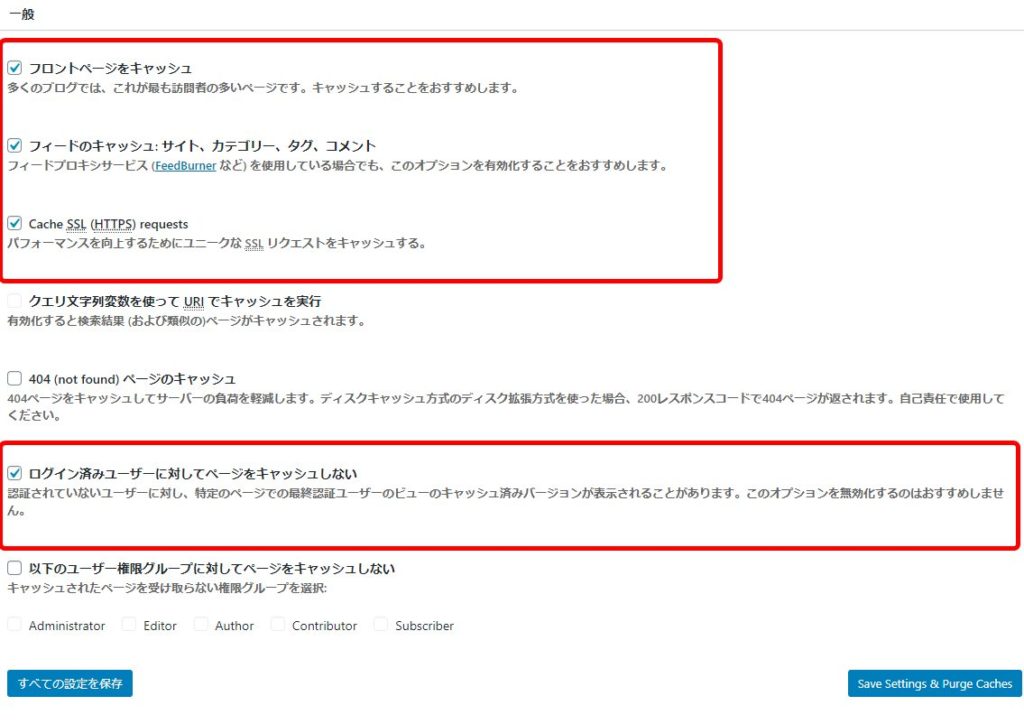
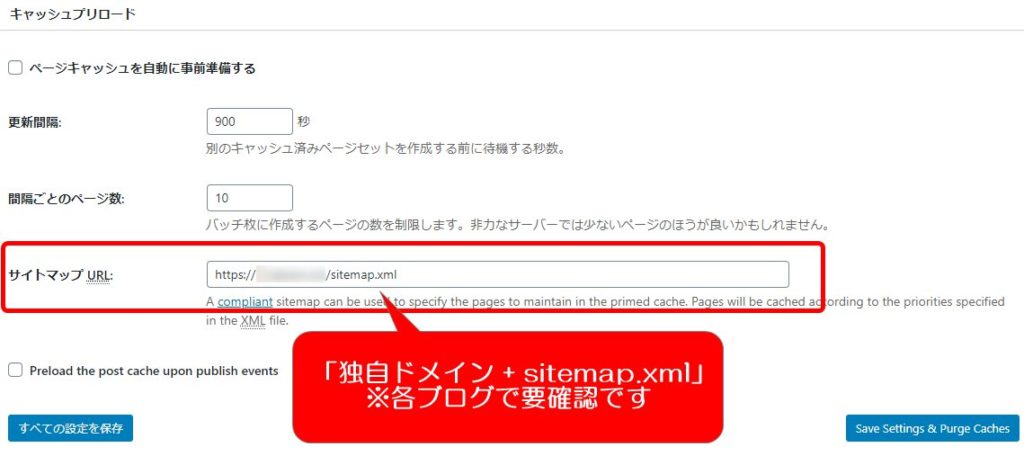
一般設定


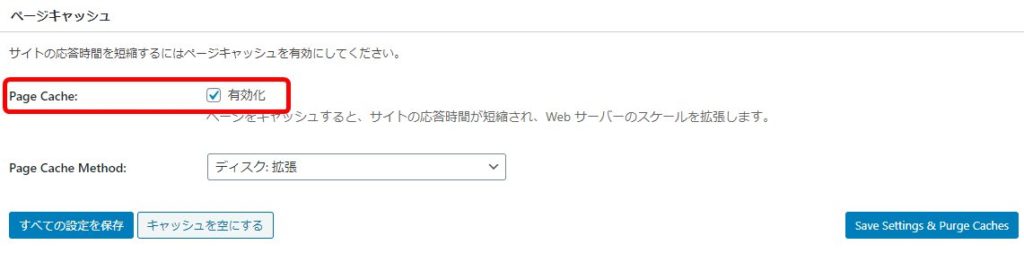
ページキャッシュ


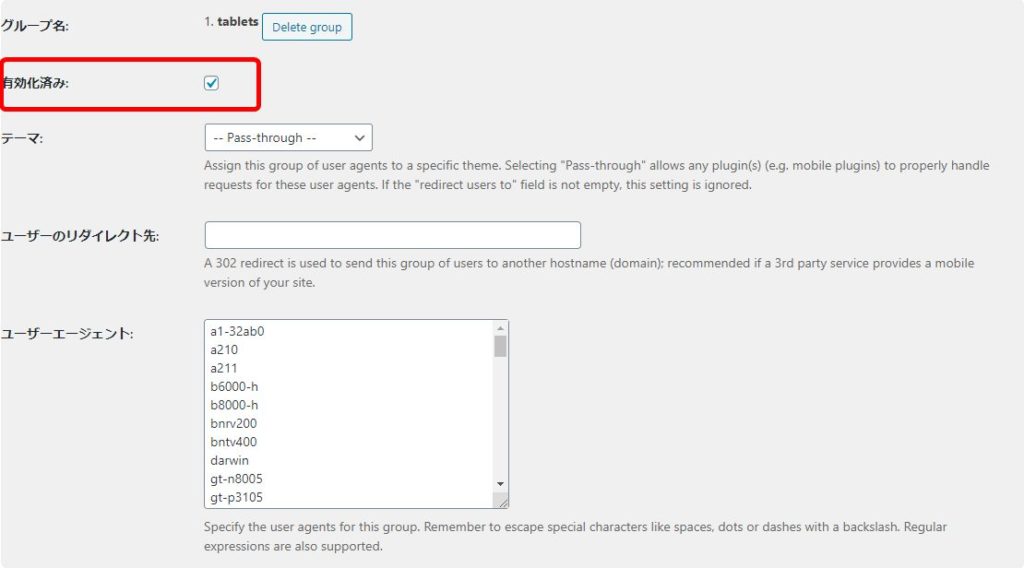
ユーザーエージェントグループを管理


以上で、「W3 Total Cache」の設定を終わります。
AFFINGER5で爆速モバイル表示にする方法②画像編

いままでは、そこまで画像に関して気にしていなかったので、これを機に新たなプラグインの導入と設定の見直しをしてみました。
結果的には「PageSpeed Insights」の「改善できる項目」から、画像関連が消すことができましたよ。
▼今回、導入&見直したプラグイン
- EWWW Image Optimizer
- Imsanity
それぞれのプラグインの設定は、別の記事で解説していますので、そちらを参照してください。
※ただいま記事の編集中です。しばらくお待ちください。
AFFINGER5で爆速モバイル表示にする方法③トップページ設定編

トップページで設定している、あらゆる演出を止めることで、表示速度が若干速くなりました。
ヘッダー画像の適性サイズへの変更、圧縮も効果がありましたよ。
あと、このブログでは設置していないんですが、Googleアドセンスもかなり表示速度の妨げになっているようです。
アクセス数があまりないブログであれば、思い切ってアドセンスをやめるのもアリかもしれませんね。
メモ
このブログでは、僕のブログの好みにより、演出の復活や現在の画像への変更をしています。
AFFINGER5で爆速モバイル表示にする方法④レンタルサーバー編

たまたまなんですが、このブログで利用しているレンタルサーバー「ロリポップ!」が「ハイスピードプラン」のお得なキャンペーンをやっていたので、プラン変更しました。
このプランの変更で、表示速度の改善が見られましたよ。
表示速度にこだわるのであれば、レンタルサーバーの変更やプランの見直しも必要ですね。
ただ、かなり安いプランを利用していない限り、ブログ初心者さんにはそこまで必要ない対策です。(スタンダードプラン以上であれば、どこの会社でも問題ないかと)
AFFINGER5で爆速モバイル表示にするときの注意点と改善策

今回、モバイル表示の改善を行うにあたって、ネット上にある改善策をそのまま行ったところ、いくつか不具合が発生しました。
管理人はプログラミングの知識は微々たるものなので、手探りで設定の組み合わせを行い、なんとか不具合を解消できる組み合わせを見つけましたので紹介しておきます。
「Autoptimize」による画像が表示されない不具合
原因はわからないままなんですが、同じ設定を他のブログですると、記事の画像が表示されないことがあります。
もし、この症状があらわれるようであれば、次のようにプラグイン「Autoptimize」の設定を変更してみてください。

ネット上には、チェックを入れている状態で解説している記事もあるので、AFFINGER5とプラグインの相性がよくないのかもしれません。
「Async JavaScript」「Autoptimize」による見出しデザインの不具合
プラグイン「Async JavaScript」を記事通りに設定すると、AFFINGER5の見出しデザインの一部が崩れてしまいます。
▼ 見出し「
正しい表示の見出しデザイン

不具合が出ている状態の見出しデザイン

画像のように不具合が発生していると「囲みドットデザイン」が一回り小さくなり、ドットの表示もなくなります。
改善策としては、次の2つの方法を見つけました。
- 「囲みドットデザイン」を使わない
- 「Async JavaScript」「Autoptimize」の設定を変える
「囲みドットデザイン」を使わない
不具合が出ているのは、なぜか「囲みドットデザイン」だけなので、この見出しデザインを使わないで、他のものに変えるというのが一番手っ取り早い方法です。
ただ、「囲みドットデザイン」って、かわいい感じがするので、とくに女性のかたには使いたい方が多いはず。
そこで手探りでいじってたら、不具合が解消できる設定を発見しました。
「Async JavaScript」「Autoptimize」の設定を変える
まず、さきほどの「Autoptimize」による画像が表示されない不具合のところで解説した改善策と同じように、「JavaScript コードの最適化」のチェックを外します。

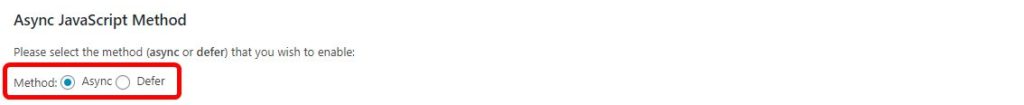
次に、「Async JavaScript」の設定の一部を変更します。
▼「Settings」の中の「Async JavaScript Method」の設定を「Async」に変更

これで、「囲みドットデザイン」が表示されるようになります。
パソコンでの表示を確認する場合は「シークレットウィンドウ」で確認したほうがいいですよ。
メモ
「シークレットウィンドウ」は、Google Chromeを利用している場合、画面右上の3つの点がある「Google Chrome の設定」をクリックした中の「シークレット ウィンドウを開く」で見ることができます。
表示速度の改善を行ったときは、必ずスマホで表示の確認をしよう
表示速度にばかり目がいってしまうと、肝心の表示そのものに不具合が出ることがあります。
上記の2点以外では、いまのところ僕の運営しているブログでは不具合は見つかっていませんが、ご自身のAFFINGER5の設定で違う不具合が見つかる可能性もあります。
必ず、スマホでトップページだけではなく、記事も何記事か表示を確認するようにしてください。
それぞれ利用しているWordPress環境で表示速度は違う
今回ご紹介している方法でも、同じような結果が出ない人もいると思います。
僕の別ブログでも、このブログと同じような結果が出なかったりしていますから。
これには、以下のような要因が考えられます。
- 利用しているレンタルサーバー
- レンタルサーバーのプラン
- レンタルサーバーの設定
- WordPressのテーマ
- インストールしているプラグインの数
- トップページの設定や演出
- ヘッダー画像の大きさ…など
トップページの演出や便利なプラグインを取れば、表示速度は下がってしまいます。
しかし、表示速度にこだわりすぎると、味気ないサイトになってしまいますよね。
どのへんで折り合いをつけるかは、それぞれのスタイルがあるので、試行錯誤あるのみです。
ただ、ハッキリ言って、このへんをいじり始めると底なしの沼が待っているので、とくに初心者さんはほどほどにしておきましょう。
まとめ:爆速モバイル表示とブログデザインは両立しない
今回の記事を一言でまとめると「爆速モバイル表示とブログデザインは両立しない」ですね。
AFFINGER5では、訪問者の目を引くような演出や豊富なデザインがウリですが、見た目の楽しさを重視すると表示速度は下がってしまいます。
このブログでは、AFFINGER5のカッコよさ、おしゃれ感が気に入ってるので、僕は「デザイン > 表示速度」という選択を取っています。
表示速度はMAX値からすると、かなり下がってしまいましたが、真っ白なままでなかなか表示されないということもないので、いまのところ気にしていません。(※現在はモバイルで70前後、パソコンで90前後)
でも、個人的な意見ではありますが、表示速度にこだわりすぎて、楽しめないブログにはしたくないというのが本音です。
Google様の評価も大事ですけど、このブログに来てくれた人が「なんかおもしろいブログだな」って思ってくれたほうが、僕はうれしいです。
せっかく「AFFINGER5」というすばらしいテーマを利用しているのですから、ブログのデザインや演出で譲れないところと、表示速度のちょうどいいバランスを見つけるように改善していくといいでしょう。
